mirror of
https://github.com/cupcakearmy/cryptgeon.git
synced 2026-02-03 22:09:15 +00:00
b6834aa829b9d51cc9cda4133dd1f6166405f247
About?
cryptgeon is an secure, open source sharing note service inspired by PrivNote
Demo
Check out the demo and see for yourself https://cryptgeon.nicco.io.
Features
- view and time constrains
- in memory, no persistence
- in browser encryption → server cannot decrypt contents
- obligatory dark mode support
How does it work?
each note has a 512bit generated id that is used to retrieve the note. data is stored in memory and never persisted to disk.
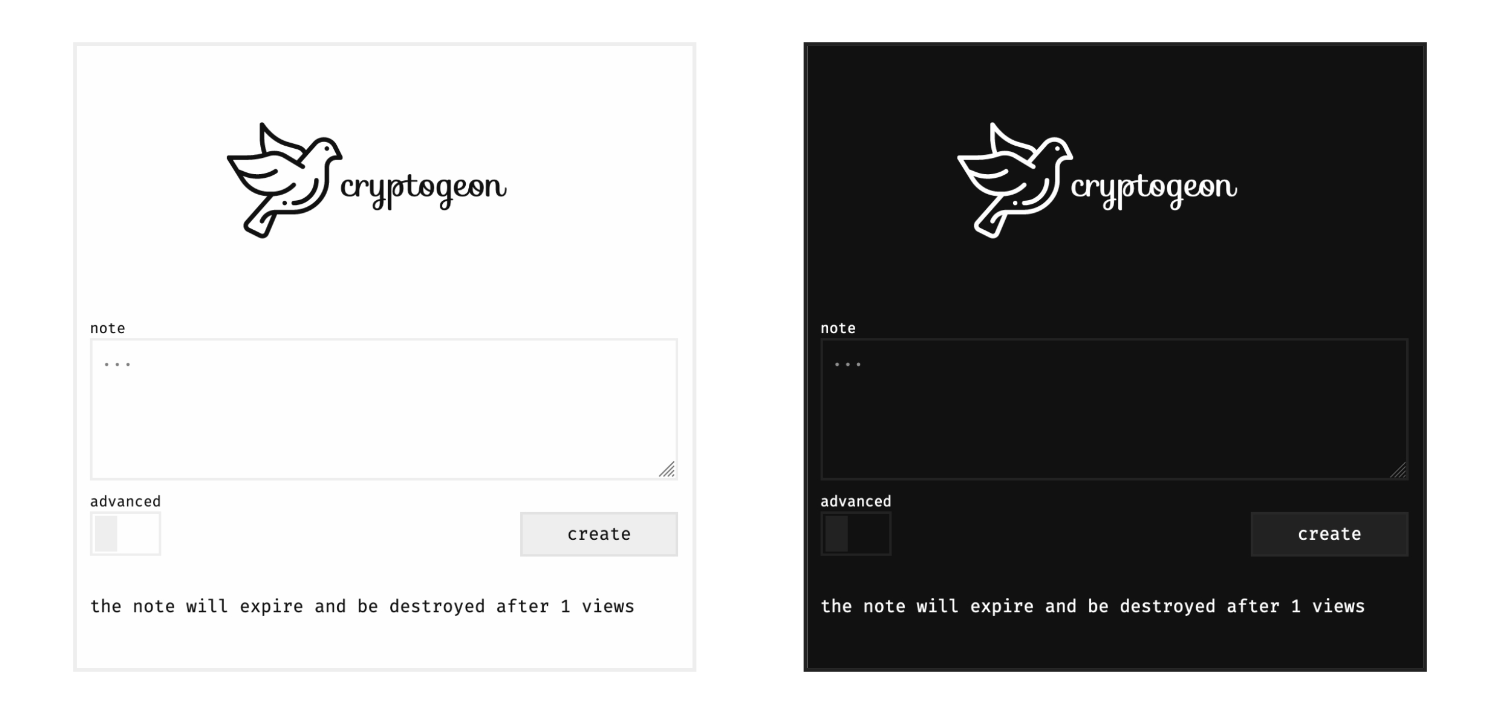
Screenshot
Deployment
Docker is the easiest way. There is the official image here.
# docker-compose.yml
version: '3.7'
services:
memcached:
image: memcached:1-alpine
entrypoint: memcached -m 128 # Limit to 128 MB Ram, customize at free will.
app:
image: cupcakearmy/cryptgeon:latest
ports:
- 80:5000
Development
- Clone
- run
npm iin the root and and clientclient/folders. - Run
npm run devto start development.
Running npm run dev in the root folder will start the following things
- a memcache docker container
- rust backend with hot reload
- client with hot reload
You can see the app under localhost:3000.
Attributions
Icons made by freepik from www.flaticon.com
Languages
Svelte
44.5%
TypeScript
30.6%
Rust
14.7%
JavaScript
7%
CSS
2.3%
Other
0.9%